When it comes to building forms in React, handling state and validation can become a complex task....
react js
As your React applications grow in size, performance can become an issue, especially when dealing with large...
React.js is widely known for its component-based architecture, where data flows from parent to child components through...
React’s Suspense and Concurrent Mode represent two of the most exciting advancements in React, designed to make...
Introduction React’s useEffect hook is a powerful tool for managing side effects in functional components. One of...
React, a powerful JavaScript library for building user interfaces, has become a cornerstone in modern web development....
React.js, a popular JavaScript library for building user interfaces, has become an essential tool for web developers....
JavaScript serves as the backbone of modern web development, and its proficiency is vital for mastering React,...
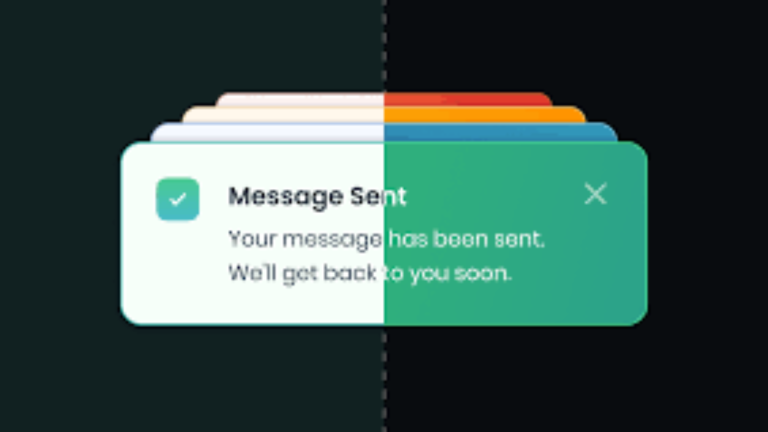
Toasts are user interface elements commonly used in software applications, especially in mobile app development and web...
React JS has revolutionized web development with its efficient component-based architecture and virtual DOM rendering. However, like...
React is a popular JavaScript library for building user interfaces, and it revolves around the concept of...
In the context of frontend web development, a functional component is a fundamental building block in many...
In a React application, you can achieve the same functionality of disabling a button when an input...
Conditional rendering is a crucial concept in React, a popular JavaScript library for building user interfaces. It...
Today, we are going to create a todo app with React and Node JS. A to-do app,...
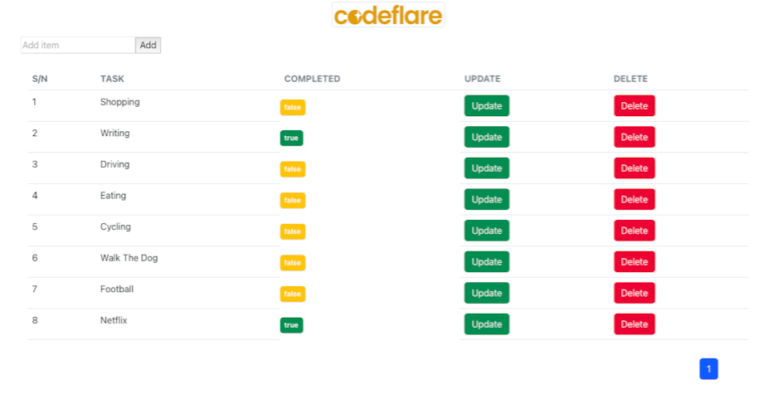
A React paginated table is useful when presenting data in an organised and readable format. It’s a...
So the other day I was trying to integrate Remita payment integration system into a React software...
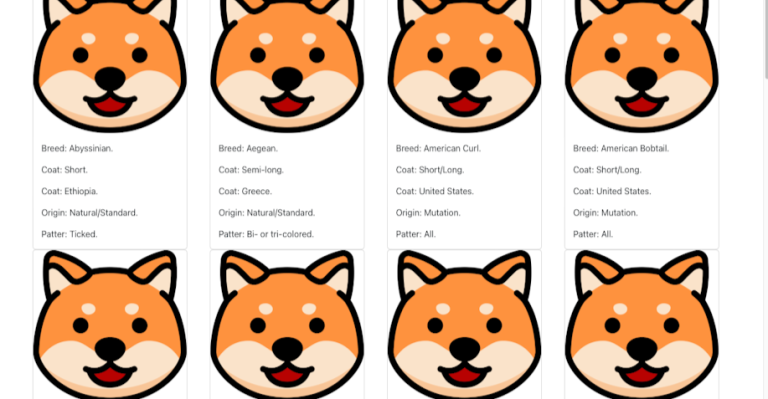
Dynamically Populate Select Options in React JS could be a real time-saver. When working with software applications...
Routing and navigation are inevitable in most software applications The way you would handle routing and navigation...
Let’s face it: We all hate to be kept waiting, especially when we don’t have control over...
The componentDidMount() lifecycle method is called immediately after a component is mounted or, in simple terms, when...