
In this tutorial, we are going to use the Fetch API to fetch all public holidays in the United States.
We’ve have written extensively on the Fetch API here.
So, let’s begin.
getUsHolidays = async () => {
const url = "https://date.nager.at/api/v2/publicholidays/2020/US";
const obj = {
method: "GET",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
};
await fetch(`${url}`, obj)
.then((response) => response.json())
.then((responseJson) => {
console.warn(responseJson);
})
.catch((error) => {
console.error(error.message);
});
}
Explanation:
Here, we’re using async/await with GET request method, and the content type is application/json.
We’re getting the response on the console and we’re also catching errors as well because, should the request not go through, we want to know what happened.
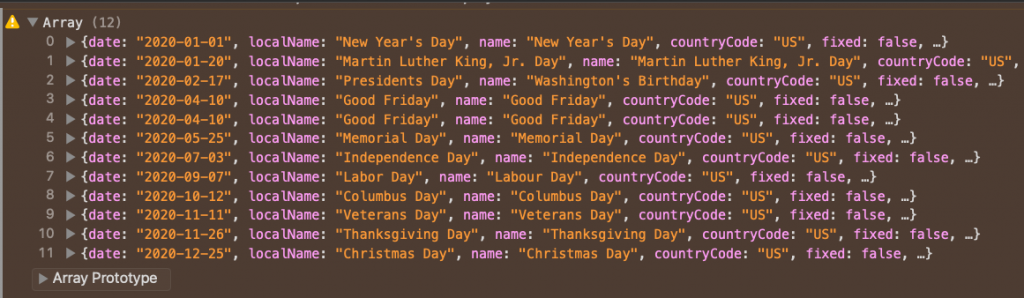
Result:

Conclusion:
Here’s how we can make a simple GET request using Fetch API in Javascript. Let me know what you think in the comments.
check out the official documentaton here

Latest tech news and coding tips.



