
multiple select option
The multiple select dropdown specifies that multiple options can be selected at once.
The <select> tag in HTML allows users to select one or more options from a list of predefined options. To allow for multiple selections, you can add the multiple attribute to the <select> tag.
This is done by add the attribute multiple in the select tag.
The multiple attribute is a boolean attribute.
Selecting multiple options vary in different operating systems and browsers:
- For windows: Hold down the control (ctrl) button to select multiple options
- For Mac: Hold down the command button to select multiple options
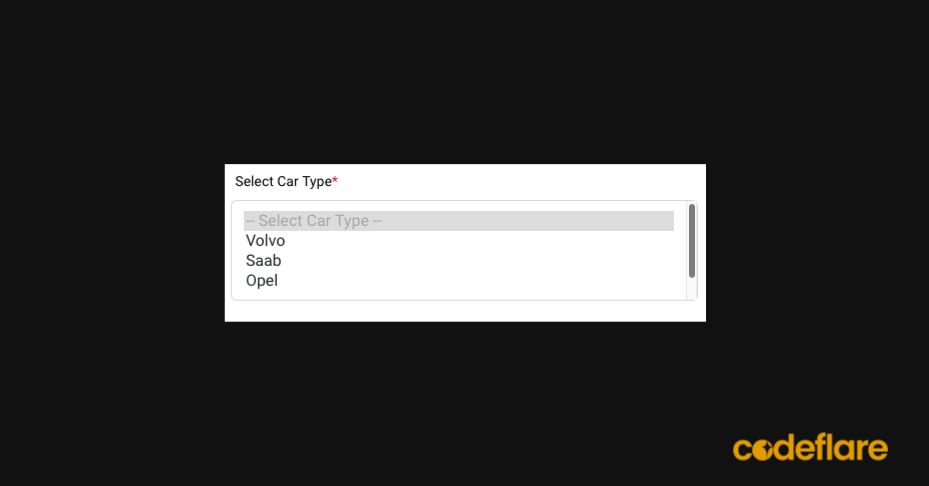
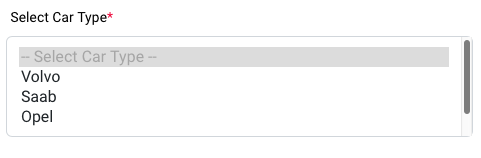
Select Dropdown Example
<form>
<label for="cars">Choose a car:</label>
<select name="cars" id="cars" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</form>
One major drawback of using this method is due to the different ways of doing this on both Windows and iOS, and because you have to inform the user that multiple selection is available, it is advisable to use checkboxes instead.
Download our mobile and learn HTML, CSS, Javascript, React, etc



