State management in React refers to the management and manipulation of data within a React application. It involves handling and controlling the state or data that affects a component’s rendering, behavior, and UI. Managing state effectively is crucial for building complex and dynamic user interfaces in React.
useState() Hook
React components can have their own local state managed using the useState hook for functional components. States usually have default values and they saved in containers called state variables.
To demonstrate this we are going to create a function called counter(), which will be assinged a value that increases when we click on the button. We will do ths using both Class and Function components.
import React, { useState } from 'react':
const App = () => {
const [count, setCount] = useState(0):
return (
<div>
<p>Count: {count}<p>
<button onClick={()=> setCount(count + 1) }>Increment </button>
</div>
);
export default App:Explanation
To set state in a functional component, we have to first import useState from React as follows:
import React, { useState } from ‘react’;
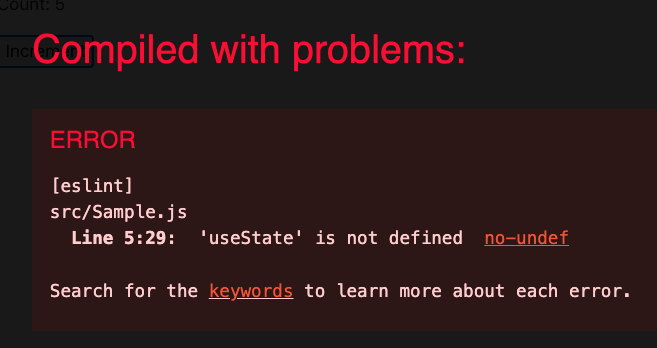
If we attempt to use it without the import statement, we get the following error:

Next, we set the React hooks as follows:const [count, setCount] = useState(0);
We can refer to count as a state variable, which as you can see has an initial value of 0. Whenever we want to update the value we just use hook a value to it as follows:setCount(value)
This will immediately update the initial 0 value to the specified one. And we can also do this for booleans as well:
const [loading, setLoading] = useState(false);
setLoading(false);
This is how to implement state management in React.
Earn React Quiz Certification Online. Start Here


Latest tech news and coding tips.