
Fiddling through the color palette to find something pleasing can be cumbersome and many times we give up after just a few tries. If you want to get your color scheme perfect while spending less time, this article will present all alternative ways to obtain the perfect rgba colors for your website design at start.
What are RGBA Colors?
RGBa colors are a way of representing colors in a digital image. They are made up of three color channels, red, green, and blue, and an alpha channel. The alpha channel is used to control the transparency of the color.

RGBa colors can be used in place of traditional RGB colors in any design software that supports them. In most cases, they will look the same as RGB colors on screen. However, when printed on paper or viewed on a device with a higher quality display, the difference between RGBa and RGB colors will be more apparent.
The benefits of using RGBa colors include greater control over color transparency and the ability to achieve more vibrant and saturated colors than with RGB alone. Additionally, by using the alpha channel, you can create some interesting visual effects that are not possible with traditional RGB colors.
If you’re not sure whether your software supports RGBa colors, check the documentation or ask customer support. Once you know it does, implementing them in your design is as easy as choosing the right color values.
Why use color matrix values in CSS?
When it comes to choosing colors for your web design, there are a lot of different options out there. One popular option is to use color matrix values in CSS. There are several benefits to using these values, including the ability to create custom colors, the ability to change the opacity of colors, and more. If you’re looking for a way to add some extra flair to your web design, color matrix values are a great option to consider.
Understanding hex color values – RGBA formatting
When it comes to color, there are three main categories: RGB, CMYK, and Pantone. Each have their own unique characteristics, uses, and benefits. However, in this guide we’ll be focusing on RGBA colors and how to implement them in your design.
RGBA stands for red green blue alpha. The first three letters – RGB – represent the primary colors of light. Red, green, and blue are each assigned a number between 0 and 255, which indicates the intensity of that particular color. For example, if R=255, G=0, B=0 then the color would be 100% red with no green or blue.
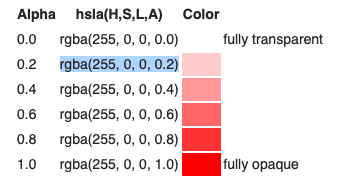
The fourth letter – A – stands for alpha and indicates transparency. An alpha value of 0 is completely transparent, while an alpha value of 255 is completely opaque. Values in between 0 and 255 will produce varying levels of transparency.
So how do you use RGBA colors in your design? Well, there are a few different ways. One common way is to use an rgba() function when defining colors in CSS. This function takes four parameters – red (R), green (G), blue (B), and alpha (A). For example:
body { background-color:rgba(255,0,0,0.5); }
In the above CSS code we’ve defined the background color as 50% red with an opacity of 0.5 (half transparent).
HSL (hue, saturation, lightness) and how it creates HSV
HSL, or hue, saturation, lightness, is a color model that is often used to create HSV, or hue, saturation, value. HSL and HSV are both ways of representing colors in terms of their relative brightness. In HSL, hues are represented as a circle with red at 0°, green at 120°, and blue at 240°. Saturation is represented as a range from 0 (no chroma) to 1 (full chroma), while lightness is represented as a range from 0 (black) to 1 (white). In HSV, hues are represented as a range from 0° to 360°, with red at 0°, green at 120°, and blue at 240°. Saturation is represented as a range from 0 (no chroma) to 1 (full chroma), while value is represented as a range from 0 (darkest) to 1 (lightest).
The difference between HSL and HSV lies in how they distribute colors across the hue spectrum. In HSL, all hues are equal in Chroma or Saturation. This results in a more even distribution of colors across the hue spectrum. In HSV, there is more variation in Chroma across different hues. This leads to some hues having more saturated colors than others.
How to use code or your software to create the rgba or hsla desired color
To create an rgba or hsla color, you’ll first need to find the code or software that supports this color type. Once you’ve found it, you’ll need to select the desired color from a color picker or palette. After doing so, you’ll be able to input your chosen values for the red, green, blue, and alpha (opacity) channels.
With rgba colors, it’s important to note that the fourth value (alpha) must be included in order for the color to display correctly. If it’s not included, the color will appear “washed out” or translucent. Additionally, keep in mind that rgba colors are not supported by older browsers – so make sure to test your design in all browsers before finalizing it!
Conclusion
We hope this guide has helped you understand how to implement RGBA colors in your design. If you want to use them effectively, it’s important to keep in mind the limitations of the various browsers and devices. With a little bit of planning, you can create designs that look great regardless of where they are viewed.
Generate Random Background Colors

Latest tech news and coding tips.



