
In this tutorial, we are going to change the background color of a webpage to the one supplied by the user in the input field.
Let’s get Started!
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Change JavaScript Background Color on Click</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<style>
.colorContainer {
display:flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container d-flex justify-content-center colorContainer">
<form>
<input id="colorName" type="text" class="form-control-lg" placeholder="Enter color name or code" />
<button type="button" id="btn" class="btn btn-primary btn-lg" onclick="changeColor()">Change Color</button>
</form>
</div>
<script>
let colorName = document.getElementById("colorName");
let btn = document.getElementById("btn");
function changeColor() {
document.body.style.backgroundColor = colorName.value;
}
</script>
</body>
</html>
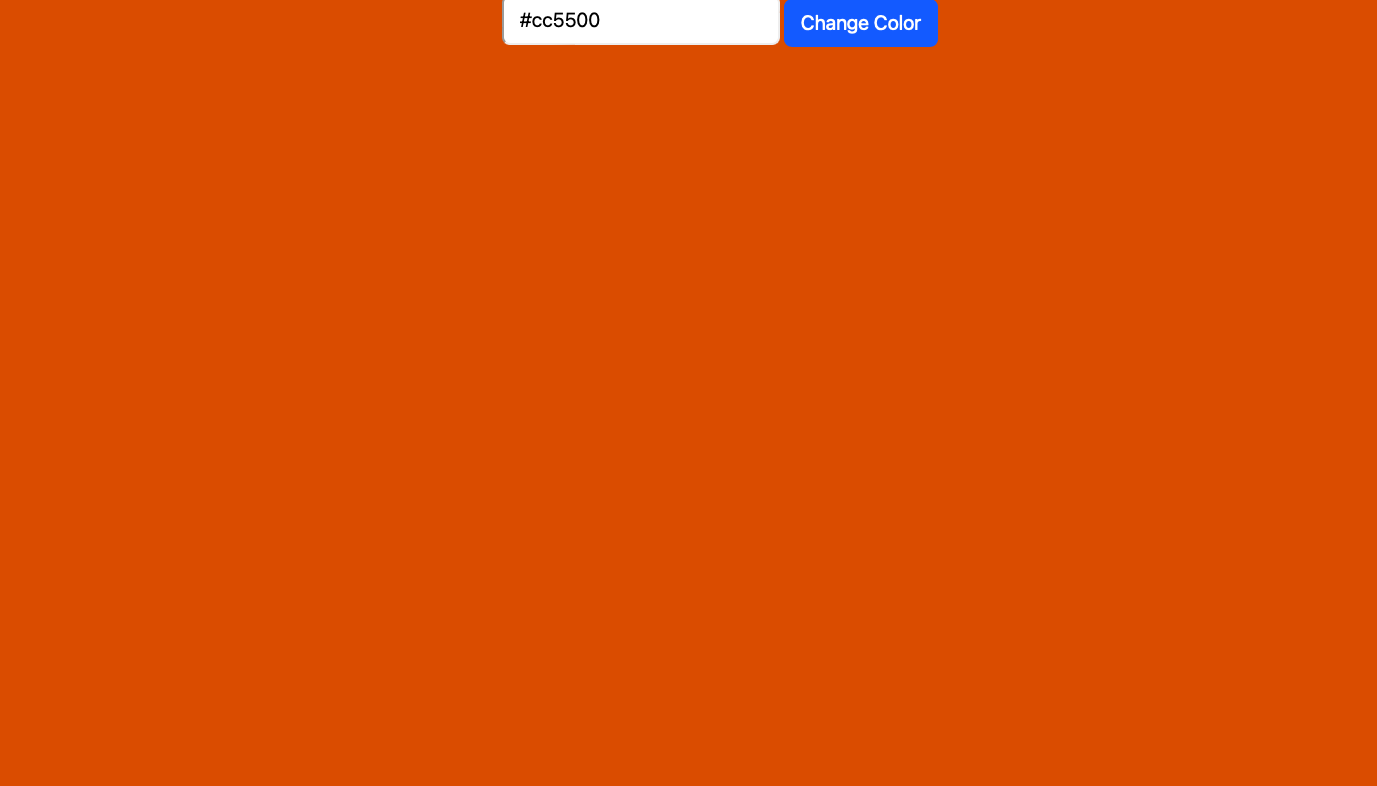
Result:
See also
CSS Dropdown Menu

Latest tech news and coding tips.






