
Introduction:
In the realm of user interface (UI) design, flat design principles have emerged as a dominant trend, offering a minimalist and visually appealing approach to creating digital interfaces. Moreover, this article explores the principles, characteristics, and practical applications of flat design, accompanied by examples of UI element creation using this design philosophy.
What is Flat Design?
Flat design, characterized by its simplicity, minimalism, and absence of three-dimensional effects like shadows, gradients, or textures, emphasizes clarity, usability, and functionality. Hence, it focuses on clean lines, vibrant colors, and clear typography, often employing simple geometric shapes and iconography to convey information concisely.
Principles of Flat Design:
- Simplicity: In flat design, designers prioritize simplicity and clarity, focusing on avoiding unnecessary embellishments or visual clutter. Consequently, they streamline elements and make them easy to understand, enhancing the user experience by promoting intuitive interaction.
- Minimalism: in flat design embraces fewer visual elements and reduces ornamentation to the essentials. Consequently, this approach helps create a clean and uncluttered interface, enhancing user focus and usability.
- Typography: In flat design, typography plays a crucial role, emphasizing legible and well-balanced typefaces. Clear typography enhances readability and guides users through the content. Additionally, it fosters a cohesive visual identity across the interface.
- Color Palette: In flat design, bold and vibrant colors are often featured, used strategically to create contrast and visual hierarchy. Additionally, colorful elements add visual interest without compromising simplicity.
- Iconography: In flat design, designers utilize simple and stylized icons to represent actions, concepts, or objects. Additionally, they design icons with clean lines and minimal detail, making them instantly recognizable and easy to interpret.
Examples of Flat Design:
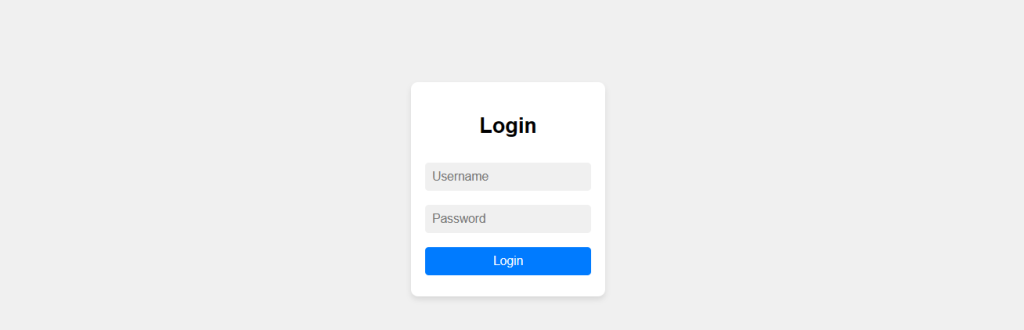
Creating a Flat Design Form:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flat Design Login Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h2>Login</h2>
<form class="login-form">
<input type="text" name="username" placeholder="Username">
<input type="password" name="password" placeholder="Password">
<button type="submit">Login</button>
</form>
</div>
</body>
</html>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
.login-form {
display: flex;
flex-direction: column;
}
input[type="text"],
input[type="password"],
button {
padding: 10px;
margin: 10px 0;
border: none;
border-radius: 5px;
}
input[type="text"],
input[type="password"] {
background-color: #f0f0f0;
}
button {
background-color: #007bff;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
Here’s the Outcome!.

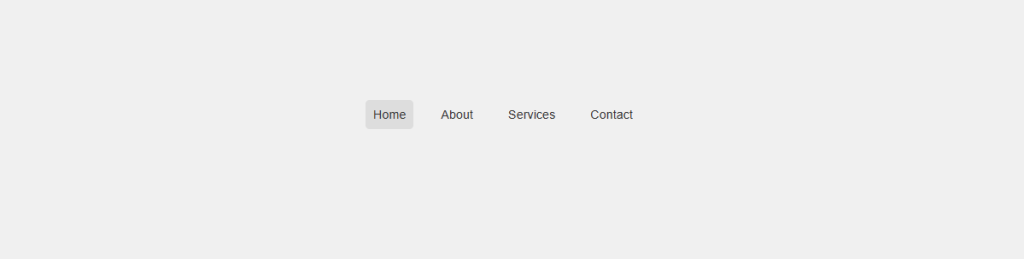
Flat Design Navigation Menu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flat Design Navigation Menu</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav class="flat-nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</body>
</html>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.flat-nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.flat-nav li {
display: inline-block;
margin-right: 20px;
}
.flat-nav a {
text-decoration: none;
color: #333;
font-size: 16px;
padding: 10px;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.flat-nav a:hover {
background-color: #ddd;
}
Below is the Outcome!

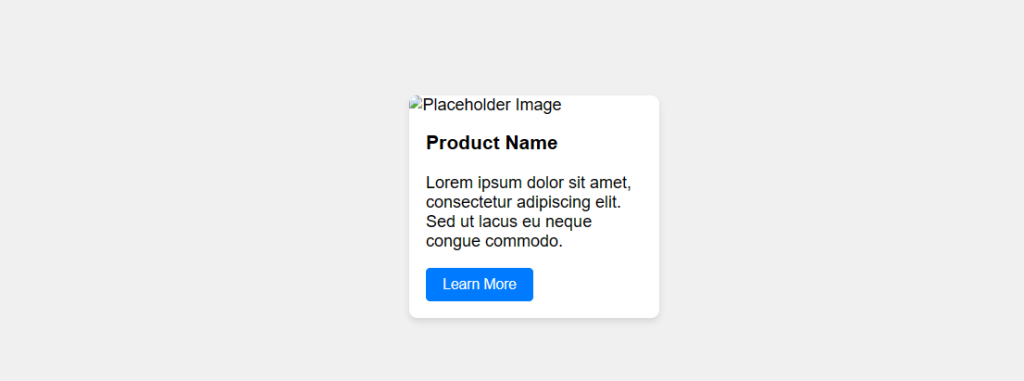
Creating a Flat Design Card:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flat Design Card</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="flat-card">
<img src="placeholder.jpg" alt="Placeholder Image">
<div class="card-content">
<h3>Product Name</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ut lacus eu neque congue commodo.</p>
<button>Learn More</button>
</div>
</div>
</body>
</html>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.flat-card {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
overflow: hidden;
width: 300px;
}
.flat-card img {
width: 100%;
height: auto;
}
.card-content {
padding: 20px;
}
.card-content h3 {
margin-top: 0;
}
.card-content p {
margin-bottom: 20px;
}
.card-content button {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
}
.card-content button:hover {
background-color: #0056b3;
}
Hence, this is the outcome!

These examples show how designers apply flat design principles to create UI elements like navigation menus, cards, and forms. Additionally, by using clean lines, simple shapes, and vibrant colors, designers craft visually appealing and user-friendly interfaces, thus adhering to flat design principles.
Conclusion:
Flat design, a modern and visually appealing UI design approach, emphasizes simplicity, minimalism, and functionality. Hence, by embracing its principles and characteristics, designers craft user-friendly and aesthetically pleasing experiences that resonate with users in today’s digital landscape.
How to run Unit tests in JavaScript



