
In a React application, you can achieve the same functionality of disabling a button when an input is empty using React state and event handling.
1. Create a New React Application
The first thing we have to do is to create our React application using the command:
npx create-react-app folder-name2. Add Bootstrap Styling
We’re also going to add a little Bootstrap for ease of design. We will add the following code to our index.html file in the public folder of our application.
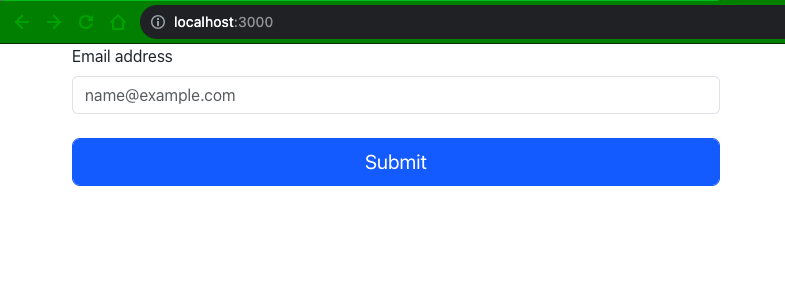
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">Next, we will modify our App.js file as follows:
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div className="container">
<form>
<div class="mb-3 col-md-6">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input onChange={(e) => this.getValue(e)} type="email" class="form-control mb-4" placeholder="[email protected]" />
<button type="button" class="form-control btn btn-primary btn-lg">Submit</button>
</div>
</form>
</div>
)
}
}
export default App;

3. Set Initial State of Application
We need to set initial state for our application. What we want is that as the application loads initially, let the button be disabled and then we can conditionally check for input.
We will set the state as follows:
constructor(props){
super(props);
this.state = {
isDisabled: false,
email: ''
}
}Next, we need to set that state in our button element.
render(){
const { isDisabled } = this.state;
return(
<div className="container">
<form>
<div class="mb-3 col-md-6">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input type="email" class="form-control mb-4" placeholder="[email protected]" />
<button disabled={isDisabled} type="button" class="form-control btn btn-primary btn-lg">Submit</button>
</div>
</form>
</div>
)
}4. Create a Function that Gets the Entered Value
Finally, we’re going to create a function that gets the entered value and updates the state.
getValue = (e) => {
if(e.target.value === ""){
this.setState({ isDisabled: true })
}else {
this.setState({ isDisabled: false })
}
}Full Code Here
import React, { Component } from 'react';
class App extends Component{
constructor(props){
super(props);
this.state = {
isDisabled: true,
email: ''
}
}
getValue = (e) => {
if(e.target.value === ""){
this.setState({ isDisabled: true })
}else {
this.setState({ isDisabled: false })
}
}
render(){
const { isDisabled } = this.state;
return(
<div className="container">
<form>
<div class="mb-3 col-md-6">
<label for="exampleFormControlInput1" class="form-label">Email address</label>
<input onChange={(e) => this.getValue(e)} type="email" class="form-control mb-4" placeholder="[email protected]" />
<button disabled={isDisabled} type="button" class="form-control btn btn-primary btn-lg">Submit</button>
</div>
</form>
</div>
)
}
}
export default App;
Result
Buy Mobile App Templates


Latest tech news and coding tips.



