
In this tutorial, we are going to create a CSS dropdown menu that will reveal its items on hover.

Let’s get started.
1. Add HTML Code
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="./assets/css/main.css" />
<title>CSS DROPDOWN</title>
</head>
<body>
<div class="dropdown">
<span class="label"><i class="fa-solid fa-link"></i>Social Links</span>
<ul class="items">
<li><a href="#"><i class="fa-brands fa-github"></i>Github</a></li>
<li><a href="#"><i class="fa-brands fa-instagram"></i>Instagram</a></li>
<li><a href="#"><i class="fa-brands fa-discord"></i>Discord</a></li>
<li><a href="#"><i class="fa-brands fa-youtube"></i>Youtube</a></li>
</ul>
</div>
</body>
</html>
2. Add CSS Code
body {
margin: 0;
font-family: "Poppins", Arial, sans-serif;
background: #1f2023;
color: #fff;
display: grid;
place-items: center;
height: 100vh;
}
ul {
list-style: none;
margin-block-start: 0;
margin-block-end: 0;
padding-inline-start: 0;
}
.dropdown {
position: relative;
}
.label {
cursor: pointer;
background: rgb(40, 40, 40);
padding: 0.8rem 1rem;
width: 100%;
display: block;
box-sizing: border-box;
transition: : all 0.3s;
}
.items a {
color: #fff;
display: flex;
align-items: center;
padding: 0.5rem 1rem;
text-decoration: none;
transition: all 0.2s;
}
.items a:hover{
border-left: 5px solid;
background: rgb(37, 37, 37);
}
.fa-brands,
.fa-solid {
margin-right: 10px;
}
.items {
background: rgb(52, 52, 52);
opacity: 0;
visibility: hidden;
max-width: 100%;
height: 0;
position: absolute;
top: 48px;
transform-origin: top;
transform: scale(0);
transition: transform 0.3s;
}
.items::before {
content: "";
position: absolute;
width: 15px;
height: 15px;
background: rgb(52, 52, 52);
transform: : rotate(45deg);
top: -7px;
left: 20px;
z-index: -1;
}
.dropdown:hover > .items {
opacity: 1;
visibility: visible;
height: unset;
transform: scale(1);
}
.dropdown:hover > .label{
background: rgb(255, 115, 0);
}
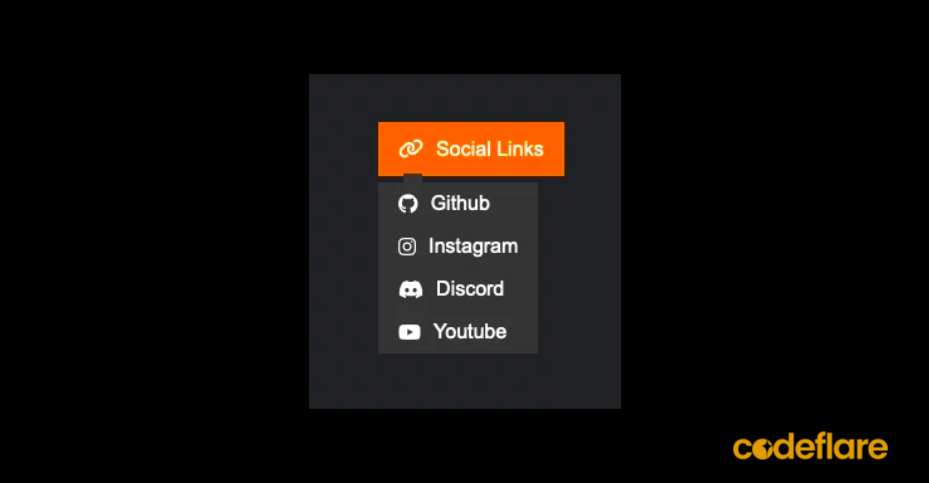
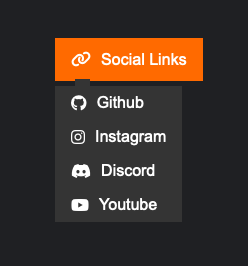
Result:
Here’s the result of our code
Conclusion
Here’s how you can add a hoverable CSS dropdown menu in your project.
Let me know what you think.
Cool CSS Tricks You Should Know

Latest tech news and coding tips.






