
In a typical software development process, less is more.
This tutorial outlines cool css tricks you should start using in your projects.
1. CSS Variables
CSS variables provides a consistent way of avoiding meaningless and mindless repetitions.

2. Use Gap to Space Items
When building applications with grid or Flexbox layouts, you can add spacing between the elements by using the property to ensure an equal amount of space.

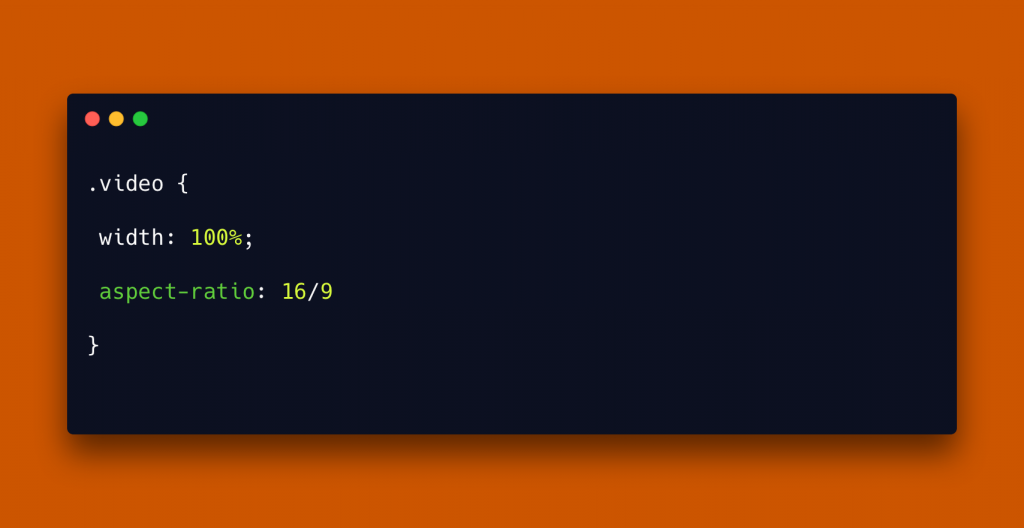
3. Use Aspect Ratio
With aspect ratio, you can ascertain the proportional relationship between an element’s width and height.
We talked extensively about aspect ratios here

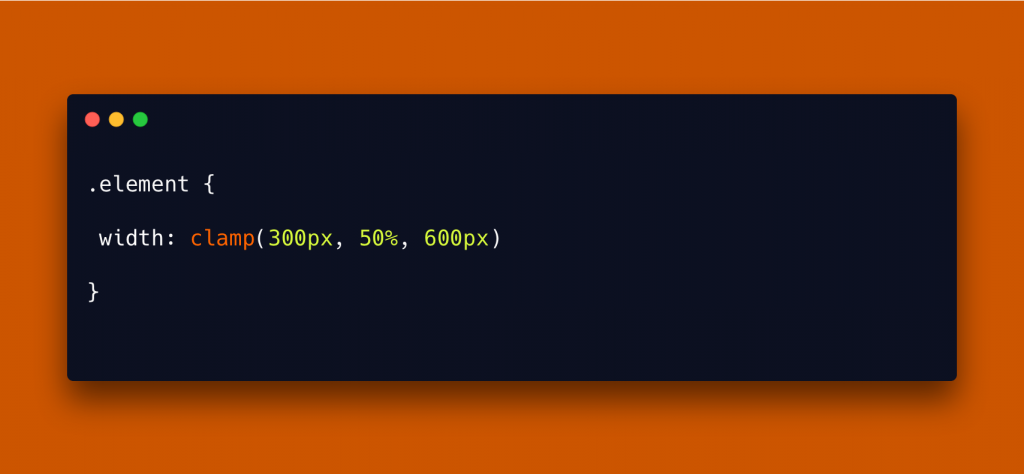
4. Write Fewer Media Queries using Clamp Function
With the clamp() function, you can direct an element to occupy a minimum, preferred and maximum amount of space.

Center Elements in a div
Using Flexbox, we can easily center elements in a div

Conclusion
These are some of the cool CSS tricks you can use to write faster and fewer code.
What did we miss? Let us know in the comments.

Latest tech news and coding tips.



