
In our previous example, we saw how we can create a registration form using Node.js and MySQL.
Using that same setup, let us proceed to authenticate the user after he has completed his registration.
First, we create an HTML form for the user to enter his login credentials.
We create a login.html file
<html>
<body>
<form action="authenticate-controller" method="POST">
Email: <input type="text" name="email">
Password: <input type="password" name="password">
<input type="submit" value="Submit">
</form>
</body>
</html> Next, we create a script that will authenticate the user. Let us create a file called authenticate-controller.js.
var Cryptr = require('cryptr');
cryptr = new Cryptr('myTotalySecretKey');
var connection = require('./config');
module.exports.authenticate=function(req,res){
var email=req.body.email;
var password=req.body.password;
connection.query('SELECT * FROM users WHERE email = ?',[email], function (error, results, fields) {
if (error) {
res.json({
status:false,
message:'there are some error with query'
})
}else{
if(results.length >0){
let decryptedString = cryptr.decrypt(results[0].password);
if(decryptedString){
res.json({
status:true,
message:'successfully authenticated'
})
}else{
res.json({
status:false,
message:"Email and password does not match"
});
}
}
else{
res.json({
status:false,
message:"Email does not exits"
});
}
}
});
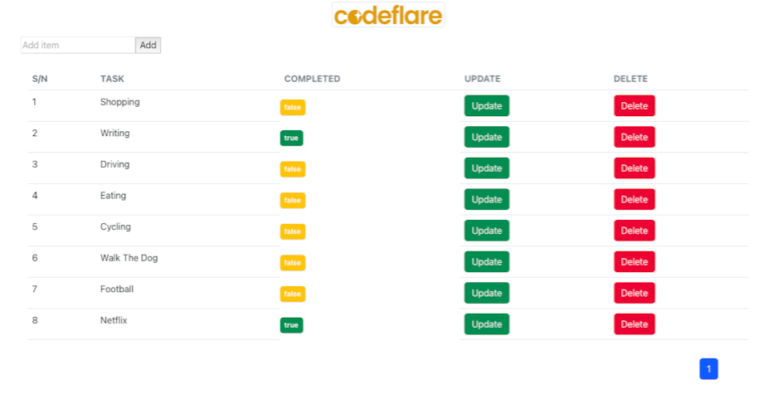
}Finally we test our authentication script and see the results.

Latest tech news and coding tips.







1 thought on “Create a Login Form With Node.js & MySQL”