
In software development, ensuring code reliability and correctness is paramount. Moreover, unit testing is a fundamental practice aiding developers in achieving these objectives. This article aims to explore unit tests in JavaScript, covering importance, principles, best practices, and practical implementation.
1. What are Unit Tests?
Unit tests involve testing individual program units or components in isolation. Additionally, these units, which functions, methods, or classes may comprise, undergo testing to validate their expected behavior, ensuring they produce the correct output for a given input.
2. Importance of Unit Tests:
- Early Bug Detection: Unit tests help identify bugs and errors in code early in the development process, allowing for timely fixes and preventing issues from propagating to other parts of the application.
- Code Quality Assurance: By verifying the behavior of individual units, unit tests promote code quality and maintainability, ensuring that code changes do not introduce regressions.
- Documentation and Specification: Unit tests serve as executable documentation, providing insights into the intended behavior of code units and facilitating understanding for developers working on the project.
- Support for Refactoring: Unit tests act as a safety net when refactoring code, enabling developers to make changes confidently while ensuring that existing functionality remains intact.
3. Principles of Unit Testing:
- Isolation: Furthermore, unit tests should be independent and isolated from external dependencies, including databases, network calls, and other modules. Mocking and stubbing techniques are often employed to achieve isolation.
- Determinism: Moreover, unit tests must yield deterministic results, ensuring they consistently return the same outcome for a given input each time they execute. This consistency and reliability guarantee the predictability of test outcomes.
- Coverage: Unit tests should aim for sufficient code coverage, ensuring that critical paths and edge cases are tested adequately. Tools such as code coverage analysis can help measure and improve test coverage.
- Readability and Maintainability: Unit tests should be clear, concise, and easy to understand. Adopting descriptive test names, organizing tests logically, and following consistent conventions enhances readability and maintainability.
4. Writing Unit Tests in JavaScript:
- Testing Frameworks: JavaScript offers a variety of testing frameworks, such as Jest, Mocha, and Jasmine, which provide utilities and functionalities for writing and running unit tests efficiently.
- Assertions: Furthermore, assertions are used to verify the expected behavior of code units. Common assertion libraries include Chai and Jest’s built-in assertions.
- Test Runners: Test runners execute unit tests and report the results. They provide features like test suites, test discovery, and execution of setup and teardown functions. Popular test runners in JavaScript include Karma, Jest, and Mocha.
- Test Doubles: Test Doubles, including mocks, stubs, and spies, serve to replace real dependencies with controlled implementations during testing, thereby facilitating isolation and control over test scenarios.
5. Best Practices for Unit Testing:
- Write Testable Code: Design code with testability in mind, favoring modular and loosely coupled components that are easier to test in isolation.
- Keep Tests Atomic: Write focused and atomic tests targeting specific behavior or functionality, avoiding overly broad or complex test cases.
- Test Behavior, Not Implementation: Focus on testing units’ observable behavior rather than internal implementation details to promote robust tests less prone to breakage during refactoring.
- Run Tests Automatically: Additionally, to ensure continuous integration (CI) effectiveness, incorporate unit tests into the CI pipeline. This approach guarantees that the CI pipeline automatically runs tests with each code change, facilitating the early detection of regressions.
Below is how you can run the tests and check the results!
- Make sure you have Jest installed in your project. You can install it using npm or yarn:
npm install --save-dev jest
Or
yarn add --dev jest
- Once Jest is installed, you can run your tests by executing the following command in your terminal or command prompt:
npx jest
or if you have Jest configured in your package.json file:
npm test
This command will run Jest and execute all test files (*.test.js or *.spec.js files) in your project. Jest will display the results of each test case, indicating whether they passed or failed.
If all tests pass, you’ll see a success message indicating the number of tests that passed. Conversely, if any test fails, Jest will provide information about which test failed and why, allowing you to debug and fix the issues.
Additionally, Jest provides options for generating code coverage reports, mocking modules, and other advanced testing features, which can further enhance your testing workflow.
By running your tests with Jest, you can ensure that your code behaves as expected and, thus, catch any regressions or errors early in the development process.
Below is a basic example of unit testing in JavaScript using the Jest testing framework:
// sample.js (The code to be tested)
function sum(a, b) {
return a + b;
}
module.exports = sum;
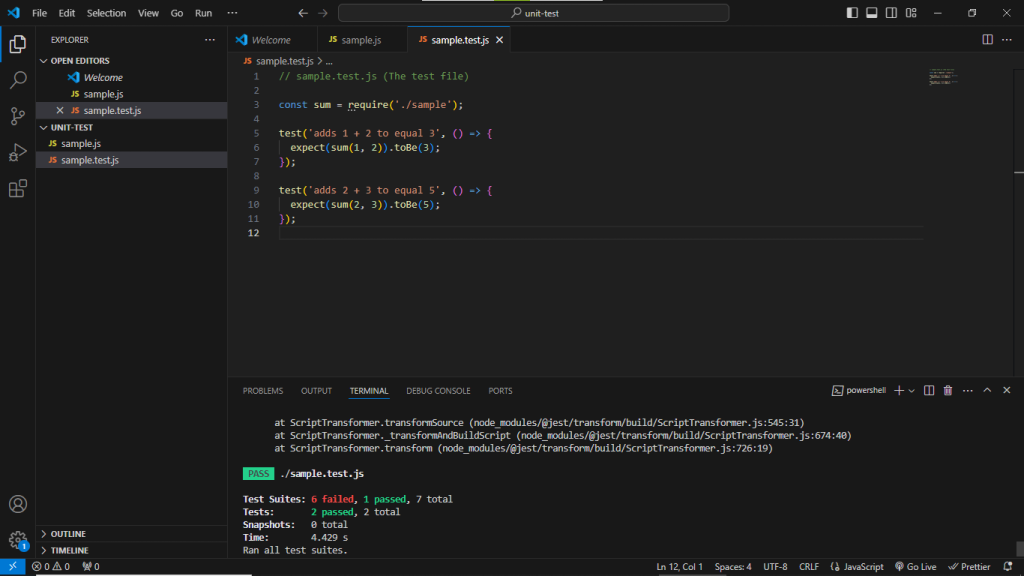
// sample.test.js (The test file)
const sum = require('./sample');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
test('adds 2 + 3 to equal 5', () => {
expect(sum(2, 3)).toBe(5);
});
In this example:
- We have a ‘
sample.js‘ file containing a simple ‘sum‘ function that adds two numbers. - We create a ‘
sample.test.js‘ file where we write our unit tests using Jest. - Each ‘
test‘ function defines a specific test case with a description and an assertion using Jest’s ‘expect‘ function. - We run the tests using Jest, which executes the test cases and reports the results.
Below, you’ll find the test results shown on the terminal:

Test Results:
Upon running the tests using Jest, the results are displayed in the terminal. Therefore, above is an overview of the test outcomes:
- Test Suites: A total of 7 test suites were executed. Among these, 1 test suite passed while 6 test suites failed.
- Tests: Out of the total 2 tests executed, all 2 tests within the
sample.test.jsfile passed successfully. - Snapshots: No snapshots were generated during the testing process.
- Time: The tests took approximately 4.429 seconds to complete.
Observations:
From the test results, it’s evident that although some test suites failed, the specific tests within the sample.test.js file performed as expected; consequently, resulting in a successful outcome.
Conclusion:
Unit testing is vital in modern software development, providing benefits in code quality, reliability, and maintainability. Furthermore, by adhering to the principles and best practices in this article, JavaScript developers can confidently build robust, bug-free applications.
Know when to choose Node.js over PHP






