
Implementing a React Native App Intro Slider in your software application can sometimes be a great idea for many software developers.
This opportunity can be used to highlight expected features of your software appllication or maybe perhaps you just want to give a nice, warm welcome to the user.
Whatever your reason, in this software development training session we are going to create a React Native app intro slider or what most people refer to as onboarding screen.
So, let’s get started.
1. Create your React Native app:
For the purpose of this tutorial, we are going to create our React Native app using cli. So, first we create a folder and just call it “projects” (feel free to rename yours) and then we will “cd” to that folder and run the following command:
npm install -g react-native-cliSo this installs React Native globally in our folder. Next, we init our folder like so:
react-native init [new_folder_name]*WARNING:
Currently, here you will get an error with npm package which will cause the process to break. This appears to be bug with npm package.
*What You Can do:
Delete the node_modules folder and run the following command:
yarn installThis should resolve the issue
2. Add dependencies to Our Onboarding Screen
Next, we will add the following dependencies:
yarn add react-native-app-intro-slider //our intro slider library
yarn add react-native-vector-icons //Icons
yarn add @react-native-async-storage/async-storage
yarn add react-native-responsive-screen //For screen responsiveness
yarn add react-native-reanimated
yarn add react-native-safe-area-context
yarn add react-navigation
yarn add react-navigation-stack
yarn add react-native-screens
yarn add react-native-gesture-handlerFor iOS configuration, you need to register these dependencies the pod file so that iOS can understand them.
cd iOS
pod install
cd ..
react-native run-iOS // For iOS
react-native run-android //For Android3. Create a file called Intro and add the following code:
import React, {Component} from 'react';
import {Text, View, Image, StatusBar} from 'react-native';
import Icon from 'react-native-vector-icons/Ionicons';
import AppIntroSlider from 'react-native-app-intro-slider';
import AsyncStorage from '@react-native-async-storage/async-storage';
import {
widthPercentageToDP as wp,
heightPercentageToDP as hp,
} from 'react-native-responsive-screen';
Icon.loadFont();
const slides = [
{
key: 1,
title: 'You Love Animes?',
image: require('image.png'),
backgroundColor: '#000',
},
{
key: 2,
title: 'We know that.',
image: require('image.png'),
},
{
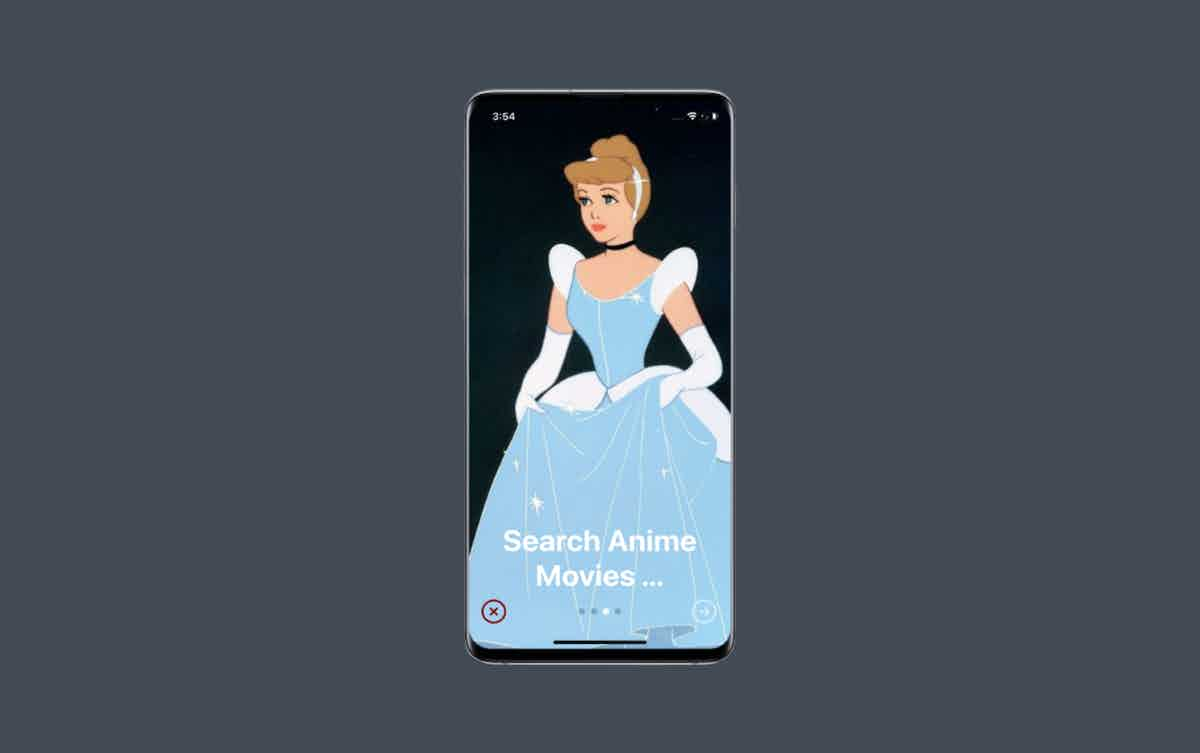
key: 3,
title: 'Search Anime Movies ...',
image: require('image.png'),
},
{
key: 4,
title: 'And Series, too.',
image: require('image.png'),
},
];
class Intro extends Component {
}
export default IntroLet’s explain what’s happening here, shall we.
Here, we adding the number of slides we want to have in our application as well as the respective images and display texts. Go ahead and your own image and desired text.
Next, we want to render these images and texts that we have just defined for our slides. So we add the following code:
_renderItem = ({item}) => {
return (
<View
style={{
flex: 1,
flexDirection: 'column',
flexWrap: 'nowrap',
height: hp('100%'),
width: wp('100%'),
justifyContent: 'center',
backgroundColor: item.backgroundColor,
alignItems: 'center',
}}>
<StatusBar barStyle="light-content" backgroundColor="#000" />
<View style={styles.overlay} />
<Text
style={{
textAlign: 'center',
fontSize: 45,
color: '#fff',
position: 'absolute',
top: 650,
zIndex: 3,
fontWeight: 'bold',
}}>
{item.title}
</Text>
<Image
style={{width: '100%', height: '100%', resizeMode: 'cover'}}
source={item.image}
/>
</View>
);
};Notice here that we have an View tag over which we added some dark overlay:
<View style={styles.overlay} />This subtle dark overlay just helps to give our displayed text some level of prominence so that it can be readable and not swallowed by the background image.
4. Define Sliding Button Styles
Now that we have successfully added our slide, we need to set icons for next slide indicator, an option to switch, which is denoted by a cancel icon as well a check-mark icon that shows the user that they have seen all the slide images. So we add the following code:
_renderNextButton = () => {
return (
<View style={styles.buttonCircle}>
<Icon
name="arrow-forward-circle-outline"
color="rgba(255, 255, 255, .6)"
size={45}
/>
</View>
);
};
_renderDoneButton = () => {
return (
<View style={styles.buttonCircle}>
<Icon name="md-checkmark" color="green" size={45} />
</View>
);
};
_renderSkipButton = () => {
return (
<View style={styles.buttonCircle}>
<Icon name="close-circle-outline" color="#800000" size={45} />
</View>
);
};5. What Happens When We’re Done Viewing the Slides?
Yes, we need to check that right?
_onDone = () => {
const items = [['intro', 'intro']];
AsyncStorage.multiSet(items);
this.props.navigation.navigate('Home');
};Ok. So when we’re done viewing the slides, we want to move on to the next activity and set a value in AsyncStorage so that WE DO NOT ALWAYS HAVE TO VIEW THE INTRO SLIDER EVERY TIME WE START THE APP. You got that right? Yes, that’s the above code is for and we will properly check that later.
6. Render Display
Let us render all these displays and styles that we have just added like so:
render() {
return (
<AppIntroSlider
keyExtractor={(item, index) => index.toString()}
showSkipButton={true}
renderItem={this._renderItem}
data={slides}
onDone={this._onDone}
renderDoneButton={this._renderDoneButton}
renderNextButton={this._renderNextButton}
renderSkipButton={this._renderSkipButton}
/>
);
}
Full code for Intro.js
import React, {Component} from 'react';
import {Text, View, Image, StatusBar, StyleSheet} from 'react-native';
import Icon from 'react-native-vector-icons/Ionicons';
import AppIntroSlider from 'react-native-app-intro-slider';
import AsyncStorage from '@react-native-async-storage/async-storage';
import {
widthPercentageToDP as wp,
heightPercentageToDP as hp,
} from 'react-native-responsive-screen';
Icon.loadFont();
const slides = [
{
key: 1,
title: 'You Love Animes?',
image: require('image.jpg'),
backgroundColor: '#000',
},
{
key: 2,
title: 'We know that.',
image: require('image.jpg'),
},
{
key: 3,
title: 'Search Anime Movies ...',
image: require('image.jpg'),
},
{
key: 4,
title: 'And Series, too.',
image: require('image.jpg'),
},
];
class Intro extends Component {
_renderItem = ({item}) => {
return (
<View
style={{
flex: 1,
flexDirection: 'column',
flexWrap: 'nowrap',
height: hp('100%'),
width: wp('100%'),
justifyContent: 'center',
backgroundColor: item.backgroundColor,
alignItems: 'center',
}}>
<StatusBar barStyle="light-content" backgroundColor="#000" />
<View style={styles.overlay} />
<Text
style={{
textAlign: 'center',
fontSize: 45,
color: '#fff',
position: 'absolute',
top: 650,
zIndex: 3,
fontWeight: 'bold',
}}>
{item.title}
</Text>
<Image
style={{width: '100%', height: '100%', resizeMode: 'cover'}}
source={item.image}
/>
</View>
);
};
_renderNextButton = () => {
return (
<View>
<Icon
name="arrow-forward-circle-outline"
color="rgba(255, 255, 255, .6)"
size={45}
/>
</View>
);
};
_renderDoneButton = () => {
return (
<View>
<Icon name="md-checkmark" color="green" size={45} />
</View>
);
};
_renderSkipButton = () => {
return (
<View>
<Icon name="close-circle-outline" color="#800000" size={45} />
</View>
);
};
_onDone = () => {
const items = [['intro', 'intro']];
AsyncStorage.multiSet(items);
this.props.navigation.navigate('Home');
};
render() {
return (
<AppIntroSlider
keyExtractor={(item, index) => index.toString()}
showSkipButton={true}
renderItem={this._renderItem}
data={slides}
onDone={this._onDone}
renderDoneButton={this._renderDoneButton}
renderNextButton={this._renderNextButton}
renderSkipButton={this._renderSkipButton}
/>
);
}
}
const styles = StyleSheet.create({
overlay: {
...StyleSheet.absoluteFillObject,
backgroundColor: 'rgba(0, 0, 0, 0.8)',
},
})
export default Intro;
7. Next Let’s create our Home.js page
We’ll just create a basic Home page here just for the purpose of this tutorial
import React, { Component } from 'react';
import {View, Text} from 'react-native';
class Home extends Component {
render(){
return(
<View>
<Text>Hello Home!</Text>
</View>
)
}
}
export default Home;8. Let’s Check if the Intro Slider Already Loaded
So, here we will properly check if the App intro slider has already loaded so that we can ensure that it loads only once. We will create a file called CheckLoad.js and add the following code:
import React, { Component } from "react";
import { View, ActivityIndicator } from 'react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';
class CheckLoad extends Component {
checkToken = async () => {
const token = await AsyncStorage.getItem('intro');
if (token) {
this.props.navigation.navigate('Home');
} else {
this.props.navigation.navigate('Intro');
}
};
componentDidMount() {
this.checkToken();
}
render(){
return(
<View>
<ActivityIndicator
style={{
position: 'absolute',
flexDirection: 'row',
top: 0,
left: 0,
right: 0,
bottom: 0,
marginTop: 350,
}}
size="large"
color="#0275d8"
/>
</View>
)
}
}
export default CheckLoad;9. What about Routing For Software Application?
Next, we need to handle routing for our application and for that we have already added dependencies for navigation and stack navigation. So let’s add the following code for our Stack Navigation:
import React, {Component} from 'react';
import {createAppContainer} from 'react-navigation';
import {createStackNavigator} from 'react-navigation-stack';
import CheckLoad from '../screens/CheckLoad';
import Home from '../screens/Home';
class Stack extends Component {
render() {
return <AppContainer />;
}
}
export default Stack;
const AppStackNavigator = createStackNavigator(
{
CheckLoad: {
screen: CheckLoad,
navigationOptions: {
headerShown: false,
},
},
Intro: {
screen: Intro,
navigationOptions: {
headerShown: false,
},
},
Home: {
screen: Home,
navigationOptions: {
headerTitle: 'Home',
headerLeft: () => {
return null;
},
headerStyle: {
backgroundColor: '#000',
},
headerTintColor: '#fff',
},
},
{
initialRouteName: 'CheckLoad',
},
);
const AppContainer = createAppContainer(AppStackNavigator);
10. Modify Our App Entry File
Next, we will modify our App.js file. Every React Native project will have a default App.js. Let us delete the custom codes in that file and add the following:
import React, { Component } from 'react';
import Stack from './Stack';
class App extends Component {
render(){
return(
<Stack />
)
}
}
export default App;Congratulations, You have successfully added React Native App Intro Slider to your software application!
Building an app or looking for a Final Year App Project inspiration? Download Origami Suite to access tons of mobile app templates

Latest tech news and coding tips.




Awesome!
Thanks for this.