
QR codes are widely used in our digital world, whether it’s for product labeling, websites, or even Wi-Fi sharing. In this article, firstly, we’ll walk you through the process of building a QR code generator from scratch using HTML, CSS, and JavaScript.
Step 1: Setting Up the Project
To start with, you’ll need three files:
- index.html: The main HTML file for the webpage structure.
- styles.css: The CSS file for styling the page.
- script.js: The JavaScript file for generating QR codes.
Step 2: Creating the Basic HTML Structure
First, create your index.html file. This file will include an input box for users to enter text or URLs and a button to generate the QR code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QR Code Generator</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>Create Your QR Code</h1>
<input type="text" id="text-input" placeholder="Enter text or URL" />
<button id="generate-btn">Generate QR Code</button>
<div id="qr-container"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script>
<script src="script.js"></script>
</body>
</html>
Breakdown:
- Hence, we’ve created a simple input field where users can enter the text or URL for which they want to generate a QR code
- A button triggers the QR code generation.
- We also included a
<div>with the idqr-containerwhere the generated QR code will be displayed. - Thus, the qrcode.min.js library is included from a CDN, which simplifies the process of generating QR codes.
Image 1: Basic HTML Structure

Step 3: Adding Styles with CSS
Next, let’s make the page more visually appealing with some CSS. Create a styles.css file with the following content:
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f7fa;
}
.container {
background-color: #fff;
padding: 30px;
border-radius: 12px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
text-align: center;
}
h1 {
margin-bottom: 20px;
}
input[type="text"], button {
padding: 10px;
margin-bottom: 15px;
font-size: 16px;
border-radius: 6px;
border: 1px solid #ccc;
}
button {
background-color: #4CAF50;
color: white;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
#qr-container {
margin-top: 20px;
}
Breakdown:
- The page is centered with
flexbox, so the QR code generator form is displayed in the middle of the screen. - We styled the input field and button to be user-friendly, with padding and a hover effect.
- The
#qr-containeris where the QR code will be displayed.
Image 2: Styled Webpage

Step 4: Adding QR Code Generation with JavaScript
Next, we need to add functionality to our QR code generator using JavaScript. Create a script.js file with the following content:
document.getElementById('generate-btn').addEventListener('click', function() {
const textInput = document.getElementById('text-input').value;
const qrContainer = document.getElementById('qr-container');
// Clear the previous QR code
qrContainer.innerHTML = '';
if (textInput) {
// Generate the QR code
const qrCode = new QRCode(qrContainer, {
text: textInput,
width: 200,
height: 200,
});
} else {
alert('Please enter a valid text or URL.');
}
});
Breakdown:
- We’re adding an event listener to the “Generate QR Code” button.
- When clicked, the script takes the value from the input field and generates a QR code using the
QRCodeclass from theqrcode.min.jslibrary. - If the input field is empty, an alert is shown, prompting the user to enter valid text or a URL.
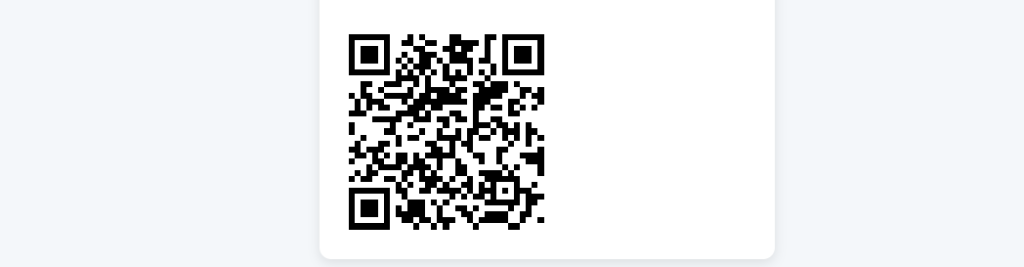
Image 3: Functional QR Code Generator

Once implemented, the page will generate a QR code when the user enters a URL or text and clicks the button.
Ultimately, you’ve now created a fully functional QR code generator using just HTML, CSS, and JavaScript! With this tool, users can easily input text or URLs to generate QR codes instantly. This project is a great example of how JavaScript can bring interactive elements to web pages, and you can customize it further to fit your specific needs. Whether you’re using it for personal projects or business purposes, this simple QR code generator is a useful tool to have in your web development toolkit. Happy coding!
The difference between == and === in JavaScript






