
To export data to Excel in React JS, let’s first consider some of the scenarios where exporting data to Excel might be useful.
Why Export Data to Excel?
Exporting data to Excel can be useful for several reasons. Here are a few common scenarios:
- Data analysis: Excel is a powerful tool that you can use for data analysis. Exporting data to Excel allows you to take advantage of its advanced features such as pivot tables, charts, and graphs.
- Reporting: You can use Excel to create reports, and export data. This makes it easier for you to generate reports quickly and accurately.
- Data visualization: Excel has a variety of visualization tools that you can use to display data in a visually appealing way. Exporting data to Excel allows users to take advantage of these tools to create interactive and engaging visualizations.
- Sharing: You can use the Excel software in many industries, and exporting data to Excel can make it easier to share data with others who may not have access to the same software or tools.
- Data backup: Exporting data to Excel can also serve as a backup in case the original data source becomes corrupted or lost. By exporting data to Excel, users can ensure that they have a copy of the data that can be easily restored if needed.
How to Export Data to Excel in React JS
To export data as Excel format in React JS, we use the react-excel-export library available in React.
First, we install and then we’re ready to go!
Get Free Mobile App Templates
Here’s an example:
Install the Library
yarn add react-excel-exportExport Data to Excel
import React, { Component } from 'react';
import { DownloadExcel } from "react-excel-export";
const books = [
{
author: "Chinua Achebe",
country: "Nigeria",
language: "English",
pages: 209,
title: "Things Fall Apart",
year: 1958,
},
{
author: "Hans Christian Andersen",
country: "Denmark",
language: "Danish",
pages: 784,
title: "Fairy tales",
year: 1836,
},
{
author: "Dante Alighieri",
country: "Italy",
language: "Italian",
pages: 928,
title: "The Divine Comedy",
year: 1315,
},
];
class Excel extends Component {
render(){
return(
<DownloadExcel
data={books}
buttonLabel="Export Data"
fileName="sample-file"
className="export-button"
/>
)
}
}
export default Excel
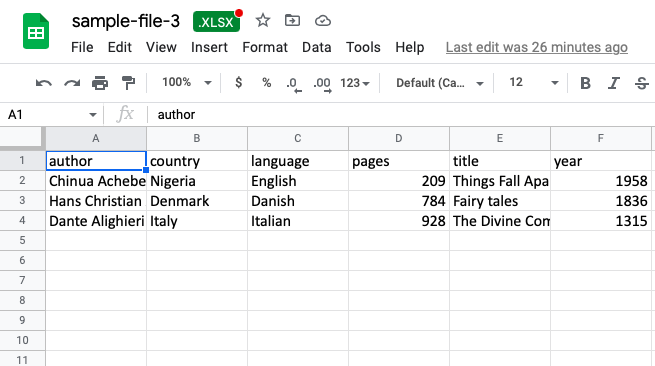
Result

Dynamically Populate Select Options in React JS
Start Learning Software Development
Let me know what you think in the comments.



